17 Productivity Tools for Developer Workflow Improvement 🚀 | by Lazy Developer's Blog | JavaScript in Plain English
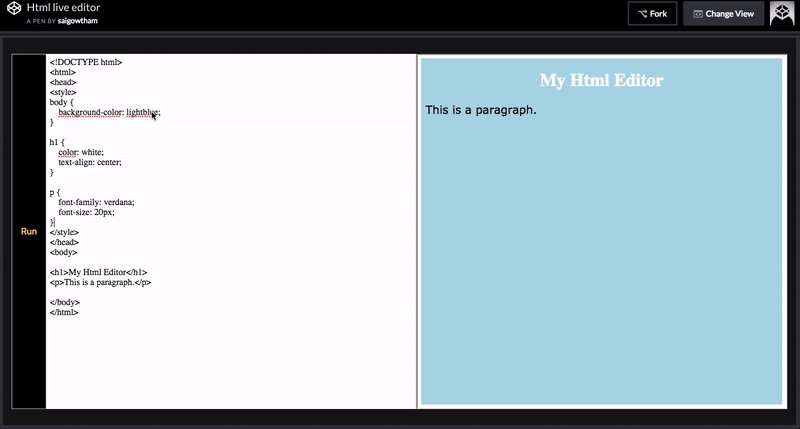
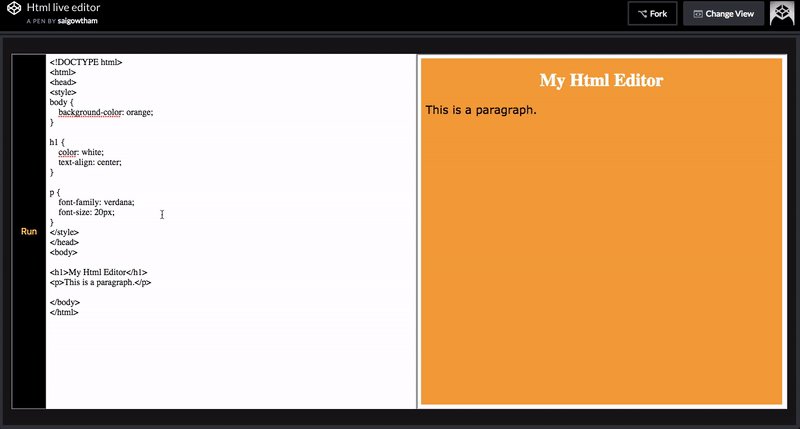
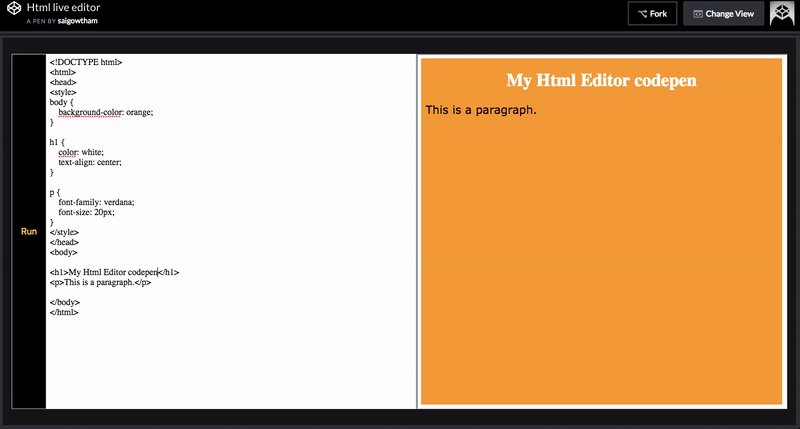
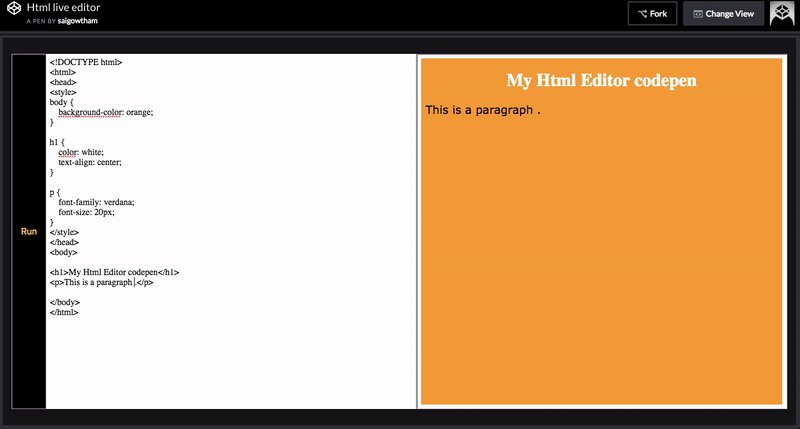
Explain in CSS, how can you make a form element's background color change when the user is entering text? Does this work in all browsers? - Quora